This page demonstrate some basic elements and typography which you will use frequently within your blog. Make the text bold or make it italic. Why not bold and italic both at a time. Here is the link to Ghost website.
Paragraph text
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Headings
Following is the demonstration of headings depth of h1 - h6 most of the time bloggers uses heading level two to heading level four within the article.
This is heading level one
This is heading level two
This is heading level three
This is heading level four
This is heading level five
This is heading level six
Ordered list
- Sed lorem mi, ullamcorper sed elit mollis, tempus sodales augue.
- Praesent enim justo, luctus sed felis in, ultricies tempus enim.
- Quisque vel justo vitae sem dapibus imperdiet.
- Cras nibh elit, pharetra at facilisis molestie, lobortis eu felis.
- Ut pulvinar ullamcorper nibh non pellentesque. Etiam ut gravida urna.
- Praesent ac urna posuere, lacinia enim ut, cursus est.
- Ut suscipit venenatis rutrum. In convallis urna et lacus lobortis lobortis.
Unordered list
- Nam purus magna, commodo quis accumsan sed, volutpat id velit.
- Fusce iaculis elit ut elit dictum, sit amet pharetra odio pulvinar.
- Nunc a sapien urna. Nam quis tempor justo, ac dapibus lorem.
- Ut mattis at purus in efficitur. Maecenas vehicula, est vel laoreet.
- Condimentum, elit mauris gravida sapien, id finibus dui est vitae nunc.
- Nulla odio dui, iaculis quis turpis in, vehicula consectetur sapien.
- Donec faucibus ligula nec sagittis porta.
Quote
Do you know you can type a greater than symbol and space at the beginnign of any text to make it a quote in Ghost Koenig Editor similar as markdown.
We still do not know one thousandth of one percent of what nature has revealed to us. - Albert Einstein
Bookmark
In ghost editor, just paste a link and it will automatically converted to bookmark card. It is awesome.


Gallery
In ghost you can add image in a gallery. gallery supports up to 9 image, each row containing maximum 3 image. Below is an example of gallery with 5 image





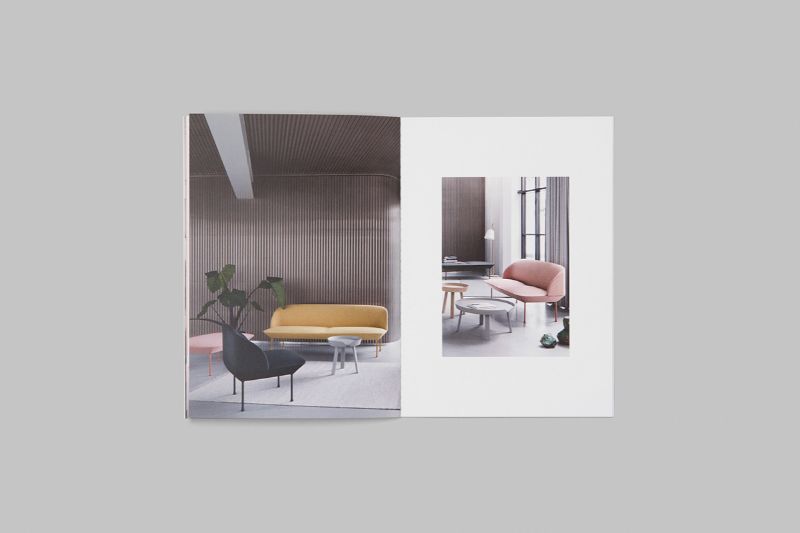
Image Example
In ghost there are three option to choose from for the size of image. Those are normal, wide and full. Here are the example for all three sizes.

Do you like to add wide width images in your article. You can do that in ghost and following is the example of such wide width image.

Do you like to add full width images in your article. You can do that in ghost and following is the example of such full width image.

Syntax highlighting
If you write about programming then you are covered too. Syntax highlighting feature is also implemented within this theme. If you hover over to code you can also see the language the code is written at and also your user can copy entire block of code by one clicking on copy button.
HTML
<div class="social-icon">
<ul class="d-flex">
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-rss"></i></a></li>
<li><a href="#"><i class="fa fa-skype"></i></a></li>
</ul>
</div>
CSS
#banner-message {
background: #fff;
border-radius: 4px;
padding: 20px;
font-size: 25px;
text-align: center;
transition: all 0.2s;
margin: 0 auto;
width: 300px;
}javaScript
// find elements
var banner = $("#banner-message")
var button = $("button")
// handle click and add class
button.on("click", function(){
banner.addClass("alt")
})
Table
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
Video
Embed
6 years ago we launched the first version of Ghost
Today, we're launching Ghost 3.0 — A new business model for independent publishing, a new JAMstack architecture
, and so much more
Oh, also, we raised $5,000,000ghost.org/3/




